這一節里面,主要就是想告訴大家如何使用好border和clear這兩個屬性。
首先,如果你曾用過table制作網頁,你就應該知道,如果要在表格中繪制一條虛線該如何做,那需要制作一個很小的圖片來填充,其實我們還有更簡單的辦法,只要在<td></td>中加入這么一段就可以了,你可以試試:
<div style="border-bottom:1px dashed #ccc"></div>
大家可以再次參考手冊,然后你就能明白dashed、solid、dotted...等的作用,利用它們你可以制作出許多效果來,實線、虛線、雙線、陰影線等等。
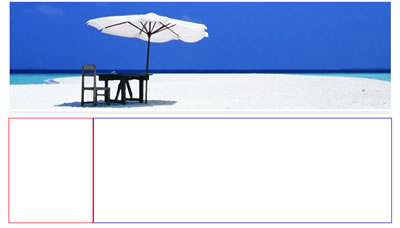
<div id="banner"></div>
以上代碼便可以實現設計草圖中的banner,在css.css中加入以下樣式:
#banner {
background:url(banner.jpg) 0 30px no-repeat; /*加入背景圖片*/
width:730px; /*設定層的寬度*/
margin:auto; /*層居中*/
height:240px; /*設定高度*/
border-bottom:5px solid #EFEFEF; /*畫一條淺灰色實線*/
clear:both /*清除浮動*/
}
通過border很容易就繪制出一條實線了,并且減少了圖片下載所占用的網絡資源,使得頁面載入速度變得更快。
另一個要說明的就是clear:both,表示清除左、右所有的浮動,在接下來的布局中我們還會用這個屬性:clear:left/right。在這里添加clear:both是由于之前的ul、li元素設置了浮動,如果不清除則會影響banner層位置的設定。
<div id="pagebody"><!--頁面主體-->
<div id="sidebar"><!--側邊欄-->
</div>
<div id="mainbody"><!--主體內容-->
</div>
</div>
以上是頁面主體部分,我們在css.css中添加以下樣式:
#pagebody {
width:730px; /*設定寬度*/
margin:8px auto; /*居中*/
}
#sidebar {
width:160px; /*設定寬度*/
text-align:left; /*文字左對齊*/
float:left; /*浮動居左*/
clear:left; /*不允許左側存在浮動*/
overflow:hidden; /*超出寬度部分隱藏*/
}
#mainbody {
width:570px;
text-align:left;
float:right; /*浮動居右*/
clear:right; /*不允許右側存在浮動*/
overflow:hidden
}
為了可以查看到效果,建議在#sidebar和#mainbody中加入以下代碼,預覽完成后可以刪除這段代碼:
border:1px solid #E00;
height:200px
保存預覽效果,可以發現這兩個層完美的浮動,在達到了我們布局的要求,而兩個層的實際寬度應該160+2(border)+570+2=734px,已經超出了父層的寬度,由于clear的原因,這兩個層才不會出現錯位的情況,這樣可以使我們布局的頁面不會因為內容太長(例如圖片)而導致錯位。

而之后添加的overflow:hidden則可以使內容太長(例如圖片)的部份自動被隱藏。通常我們會看到一些網頁在載入時,由于圖片太大,導致布局被撐開,直到頁面下載完成才恢復正常,通過添加overflow:hidden就可以解決這個問題。
CSS中每一個屬性運用得當,就可以解決許多問題,或許它們與你在布局的頁并沒有太大的關系,但是你必須知道這些屬性的作用,在遇到難題的時候,可以嘗試使用這些屬性去解決問題。
安徽新華電腦學校專業職業規劃師為你提供更多幫助【在線咨詢】


 熱門精品專業
熱門精品專業

